Adding the In-App Inbox element to your Bubble app
After completing the plugin setup, now you can add the beautiful In-App Inbox element to your Bubble app.
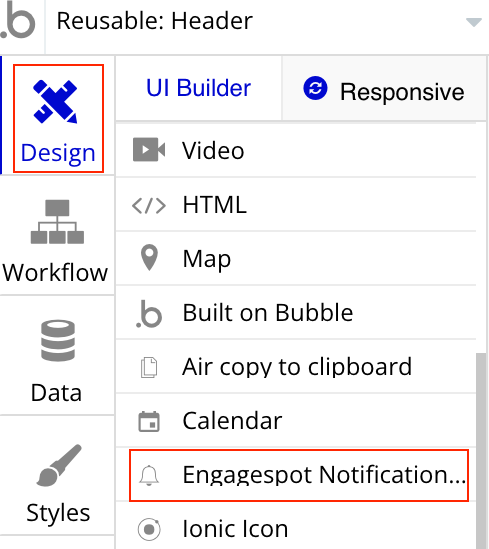
Goto the Design section of your Bubble app dashboard, and look for an element called Engagespot Notification. Just drag and drop it to your app where you want the bell icon to appear.

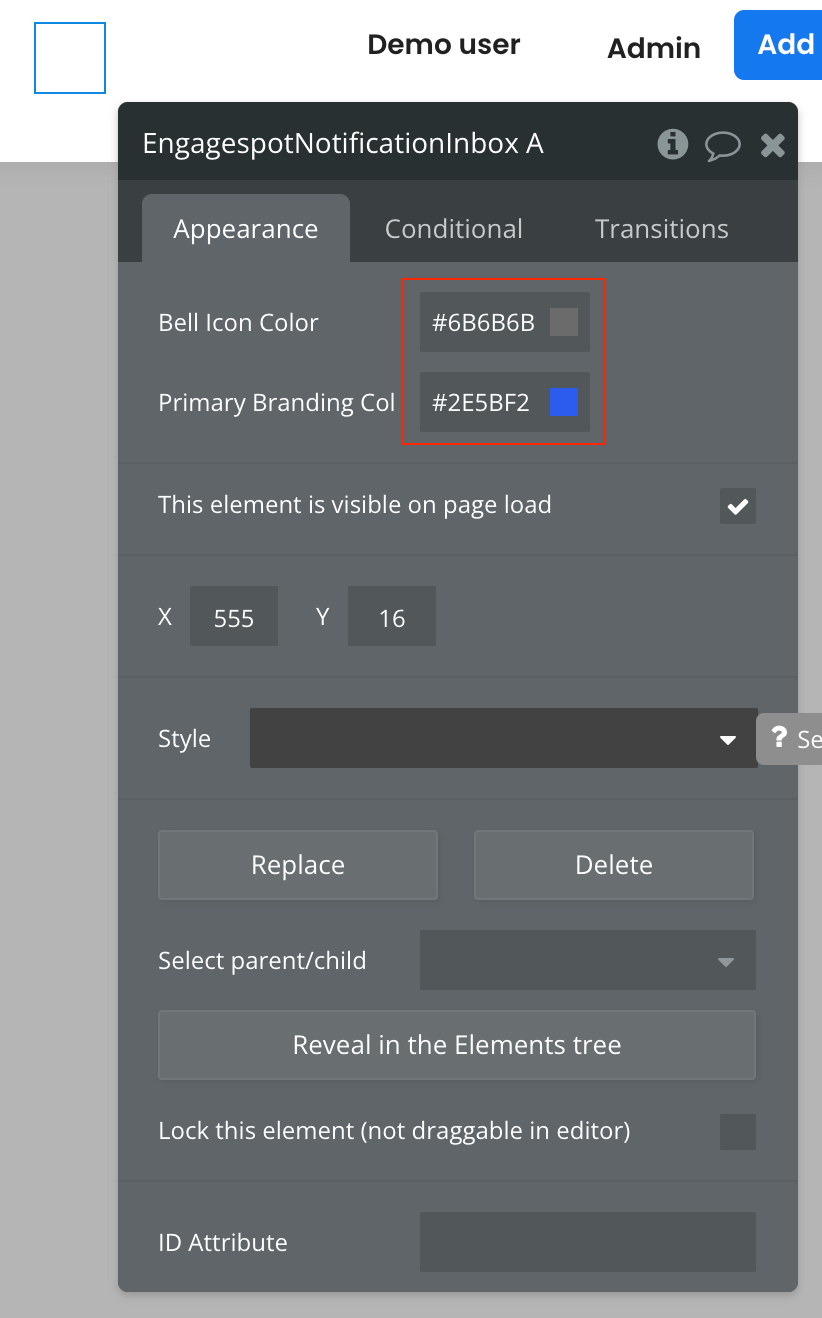
After dragging it to your app, you can double click on the newly added element and customize the notification component.

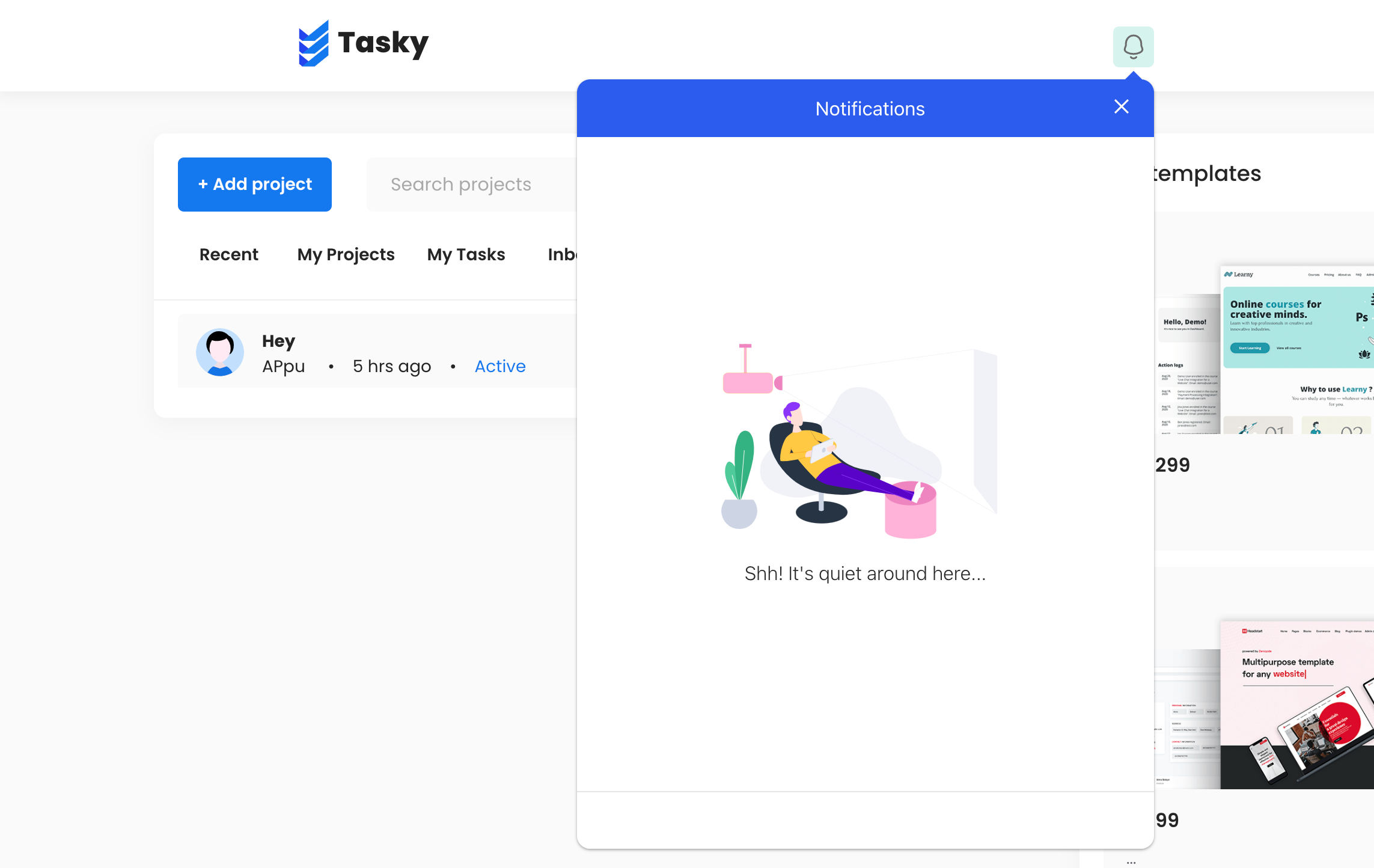
After this step, if you preview your Bubble app, you can see the notification bell icon, and the inbox properly working.

Now you're successfully installed Engagespot plugin to your Bubble App. Now let's add the notification Inbox component.
Editing the look and feel of In-App inbox widget.
You can make use of the the Theme property of the Engagespot Notification Bell element to customize the design of In-App widget.
The following properties are available in the Theme JSON.
{
"colors":{
"brandingPrimary":"#db396c",
"colorPrimary":"#db396c",
"colorSecondary":"#db396c"
},
"panel":{
"boxShadow":"string",
"width":"300px",
"height":"500px",
"borderBottomLeftRadius":"5px",
"borderBottomRightRadius":"5px",
"borderTopLeftRadius":"5px",
"borderTopRightRadius":"5px",
"arrowSize":"string",
"arrowInset":"string"
},
"feed":{
"background":"string",
"placeholderTextColor":"string",
"height":"string",
"placeholderTextSize":"string",
"placeholderMargin":"string",
"placeholderFontWeight":"string"
},
"feedItem":{
"border":"string",
"background":"string",
"notificationDot":"string",
"hoverBackground":"string",
"headerColor":"string",
"descriptionColor":"string",
"dateColor":"string",
"placeHolderBackground":"string",
"placeHolderGradient":"string",
"height":"string",
"padding":"string",
"placeholderTextSize":"string",
"notificationDotSize":"string",
"imageSize":"string",
"imageRadius":"string",
"hoverTransition":"string",
"textContentPadding":"string",
"textContentMargin":"string",
"headerFontWeight":"string",
"headerSize":"string",
"headerPadding":"string",
"descriptionSize":"string",
"descriptionPadding":"string",
"dateSize":"string",
"menuMargin":"string"
},
"notificationButton":{
"background":"string",
"hoverBackground":"string",
"iconFill":"string",
"floatingButtonShadow":"string",
"iconSize":"string",
"outline":"string",
"margin":"string",
"padding":"string",
"borderWidth":"string",
"normalButtonRadius":"string",
"floatingButtonRadius":"string",
"transition":"string"
},
"unreadBadgeCount":{
"background":"string",
"color":"string",
"borderRadius":"string",
"fontSize":"string",
"inset":"string",
"size":"string"
},
"dropdown":{
"iconFill":"string",
"background":"string",
"hoverBackground":"string",
"menuBackground":"string",
"menuShadow":"string",
"menuItemTextColor":"string",
"menuItemHoverBackground":"string",
"iconWidth":"string",
"iconHeight":"string",
"margin":"string",
"padding":"string",
"borderWidth":"string",
"outline":"string",
"transition":"string",
"menuBorderRadius":"string",
"menuItemPadding":"string"
},
"jumpToTop":{
"background":"string",
"iconFill":"string",
"shadow":"string",
"iconSize":"string",
"inset":"string",
"borderRadius":"string",
"padding":"string",
"margin":"string",
"transition":"string"
},
"header":{
"fontColor":"string",
"closeButtonBackground":"string",
"fontSize":"string",
"fontWeight":"string",
"height":"string",
"padding":"string",
"closeButtonOutline":"string",
"closeButtonPadding":"string",
"closeButtonFontSize":"string",
"closeButtonMargin":"string",
"closeButtonColor":"string"
},
"footer":{
"background":"string",
"fontColor":"string",
"preferenceButtonColor":"string",
"border":"string",
"preferenceButtonHoverBackground":"string",
"fontWeight":"string",
"height":"string",
"padding":"string",
"fontSize":"string",
"linkMargin":"string",
"linkSize":"string",
"preferenceButtonMargin":"string",
"preferenceButtonSize":"string",
"preferenceButtonPadding":"string",
"preferenceButtonHoverTransition":"string",
"linkRadius":"string"
},
"preference":{
"fontColor":"string",
"background":"string",
"height":"string",
"fontWeight":"string",
"padding":"string"
},
"preferenceModal":{
"overlayBackground":"string",
"headingColor":"string",
"background":"string",
"closeButtonColor":"string",
"textPrimaryColor":"string",
"textSecondaryColor":"string",
"buttonPrimaryColor":"string",
"buttonPrimaryBackgroundColor":"string",
"buttonPrimaryHoverBackgroundColor":"string",
"buttonSecondaryColor":"string",
"buttonSecondaryBackgroundColor":"string",
"buttonSecondaryHoverBackgroundColor":"string",
"overlayOpacity":"string",
"height":"string",
"backdropFilter":"string",
"borderRadius":"string",
"padding":"string",
"textAlign":"string",
"headerMargin":"string",
"headerFontSize":"string",
"closeButtonSize":"string",
"textPrimaryMargin":"string",
"textPrimaryFontSize":"string",
"textSecondaryMargin":"string",
"textSecondaryFontSize":"string",
"primaryButtonFontWeight":"string",
"primaryButtonPadding":"string",
"primaryButtonBorderRadius":"string",
"primaryButtonMargin":"string",
"primaryButtonTransition":"string"
}
}