Authenticating In-App Inbox
The access to the In-app inbox should have user-scoped authorization. This means that the messages from your user's inbox shouldn't be read by another user.
Default non-secure mode (for easy development)
By default, Engagespot disables any form of authentication for the In-App Inbox APIs and libraries. This is to help you get started quickly. All you need is the Engagespot API Key and your user's unique identifier (such as their email id or a UUID).
But this is dangerous for production use. Any user in your app can guess the unique identifier of another user and thus read their messages.
So, we need some other strong mechanism to authenticate and authorise your users who use the In-App Inbox. In the previous version of Engagespot, we had HMAC Authentication. But now, it is replaced with JWT Auth in Secure Mode.
Enabling the secure mode.
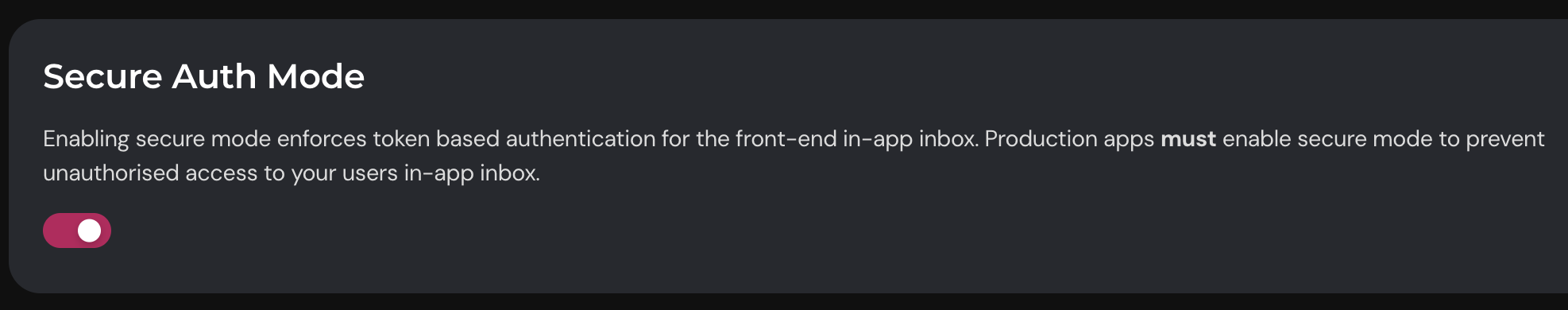
Login to Engagespot Console, navigate to API Credentials and turn on Secure Auth Mode.

Every app must enable secure mode for production usage to prevent unauthorised access to the In-App Inbox on your application.
Generating the JWT
By enabling secure mode for your Engagespot app, the In-App Inbox APIs enforces Authorization Bearer token based authentication.
It is nothing but a JWT with the following payload, signed using a secret signing key generated from Engagespot console.
{
"sub": "user:{USER_IDENTIFIER}",
"apiKey": "ENGAGESPOT_API_KEY"
}
If you don't know what is a User and how to create your app users in Engagespot, read this guide first.
Signing the JWT using your secret signing key
How to sign this token using your secret private signing key?
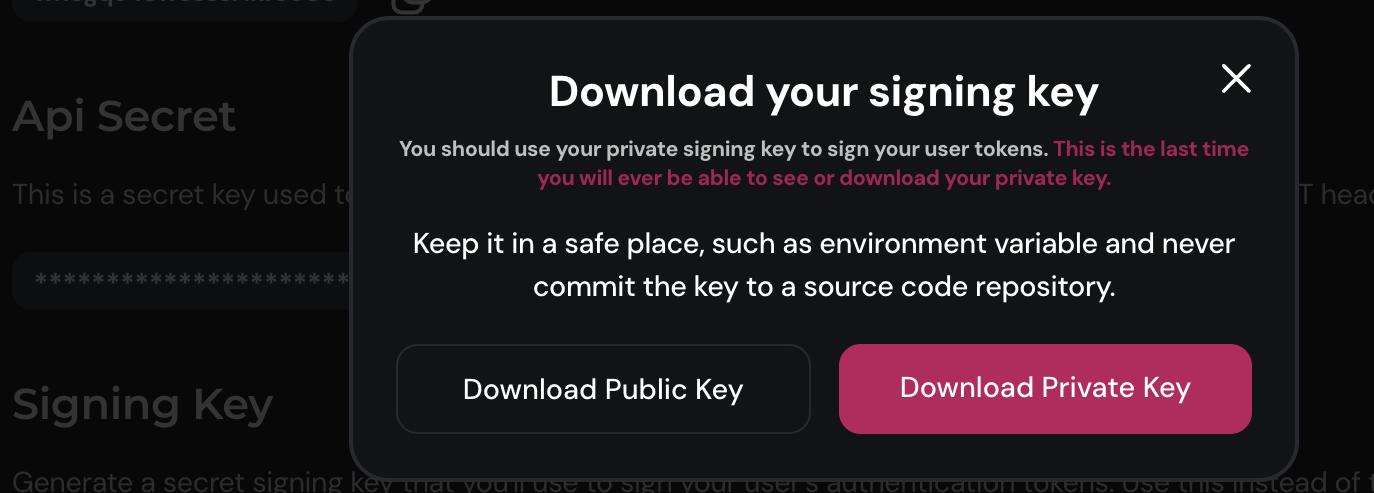
You can generate your public-private signing key pair from Engagespot console.

When you generate the signing key, Engagespot will store only the public key in our database. You should download the private key and use it for signing your user tokens. You won't be able to retrieve the private key after this step.
Then you can sign the JWT with this private key using the RS256 algorithm, and use it in the Authorization Bearer header.
Library for generating signed JWT
We have included functions in our backend libraries for generating signed JWT so that you don't have to manually build the JWT payload. Please refer to the corresponding library documentation for more info.
- PHP
use Engagespot\EngagespotClient;
$engagespot = new EngagespotClient( [
'apiKey' => $apiKey,
'apiSecret' => $apiSecret,
'signingKey' => $signingKey, //Make sure to read the signing key directly from the file
]);
// Create JWT token for user
$userIdentifier = 'your-users-unique-id';
$token = $engagespot->generateUserToken($userIdentifier);
// Use the generated token as needed
var_dump($token);
Supplying signing token in In-app inbox libraries.
You can supply this token to any of our front-end in-app inbox library (such as @engagespot/react-component). Please refer to the corresponding library documentation for more info.
If you're using the In-App REST API directly, supply this token via the Authorization: Bearer <token> header.