Creating Notification Templates
Notification templates can be created from Engagespot dashboard -> Templates menu. Engagespot provides a web-based template designer so anyone, even without coding knowledge can design notification templates for any channel.
Consider a template as a particular message that you want to notify your user. For example, a One Time Password, or another user triggered event. Designing a notification template includes 3 steps -
-
- Create a template
-
- Add content for each channel (such as in-app, email, sms etc)
-
- Triggering the notification via API
1. Create a template
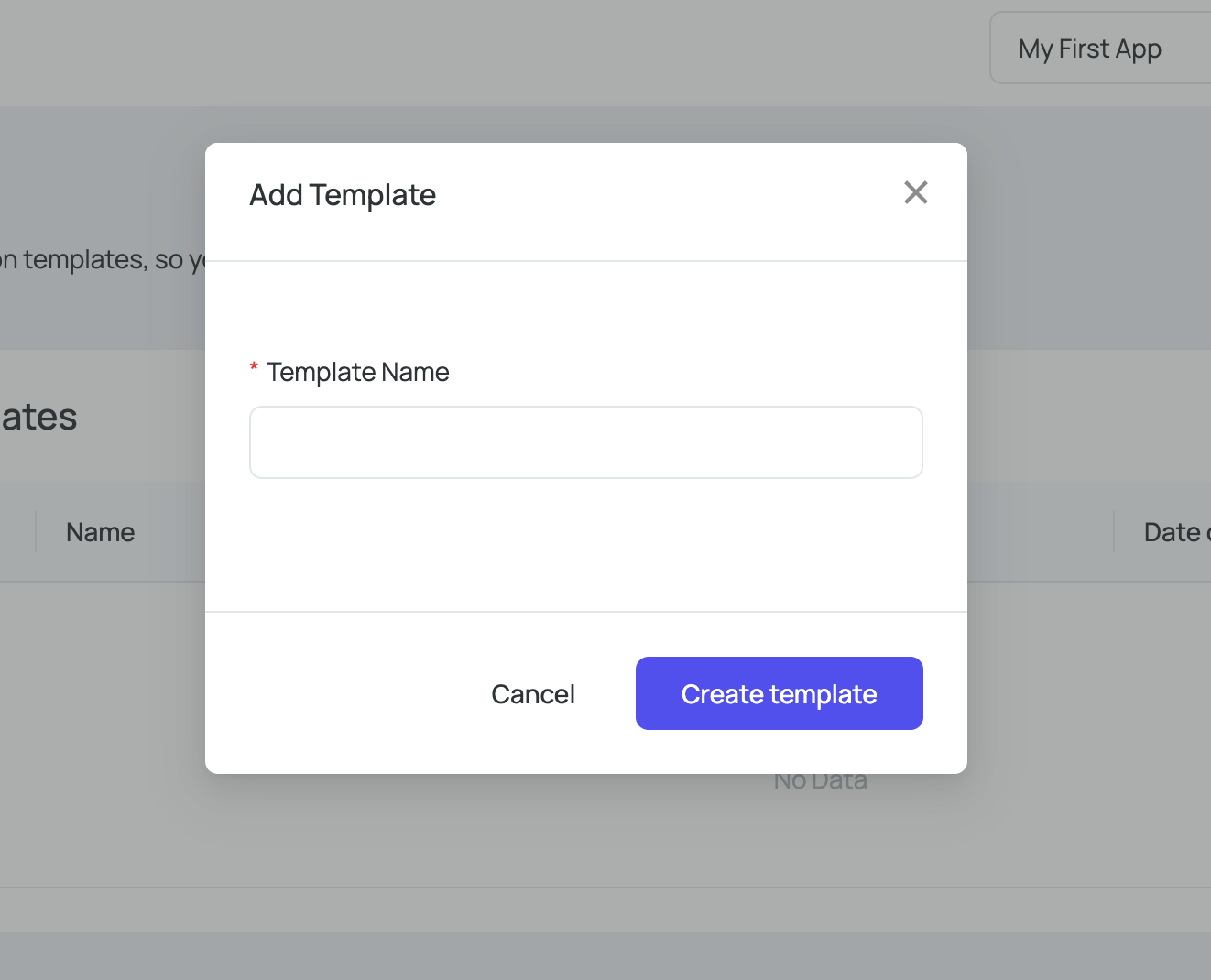
To create a template, navigate to Templates menu from your dashboard, and click Create New Template button.
Specify a name for the tempalte (for eg: welcome message) and click Create Template.

2. Add content for each channel
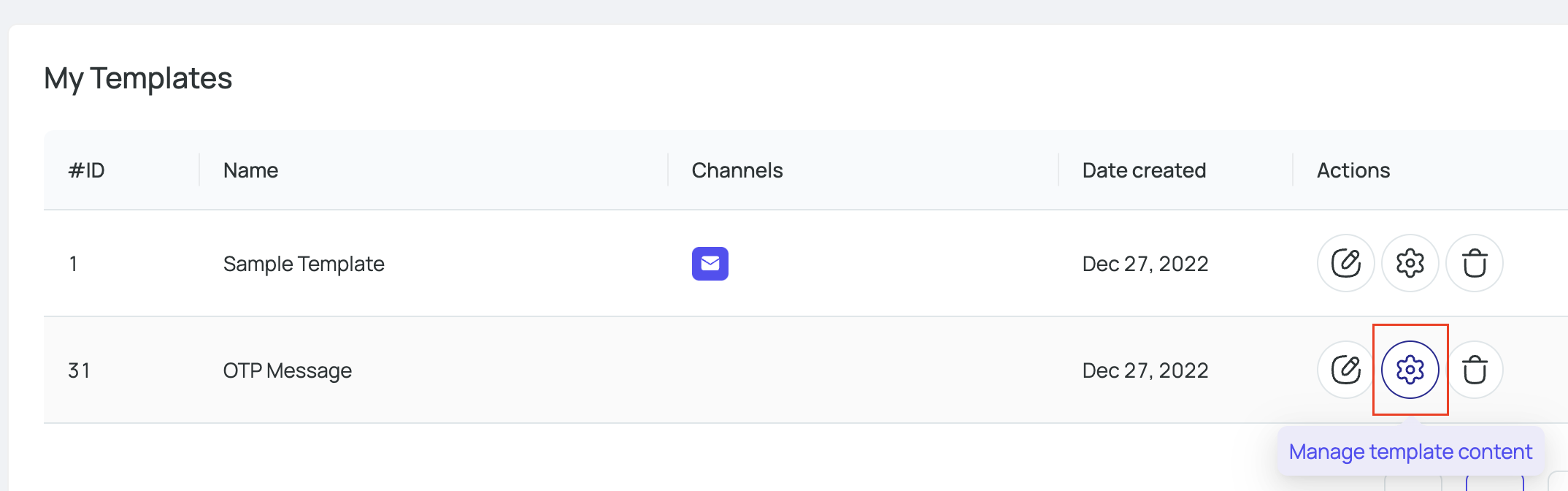
Now you've created a template. To design the notification content, you can add channels to this template.
You can do this by clicking the Manage template content icon.

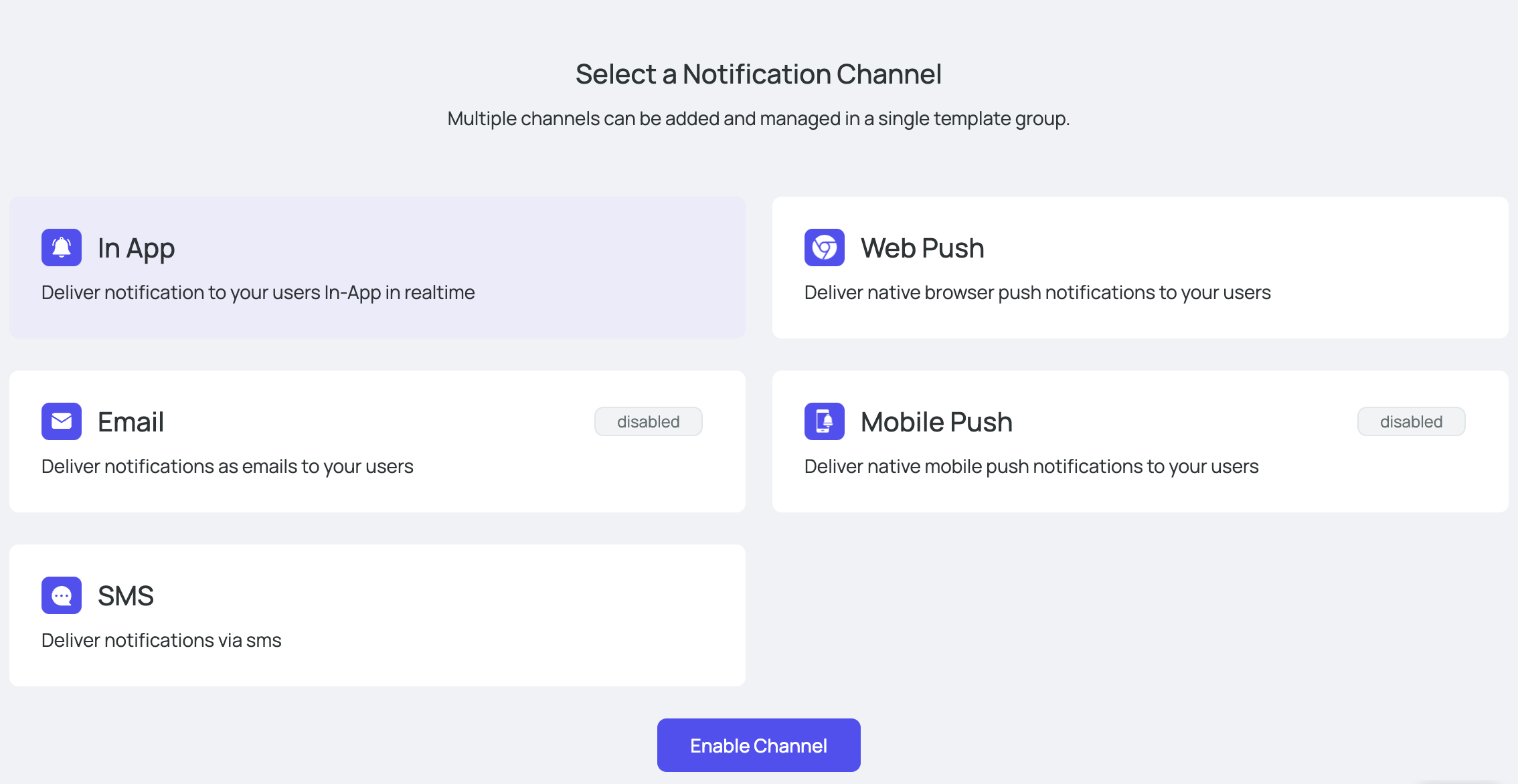
Choose a channel for which you want to design the notification content for this template.

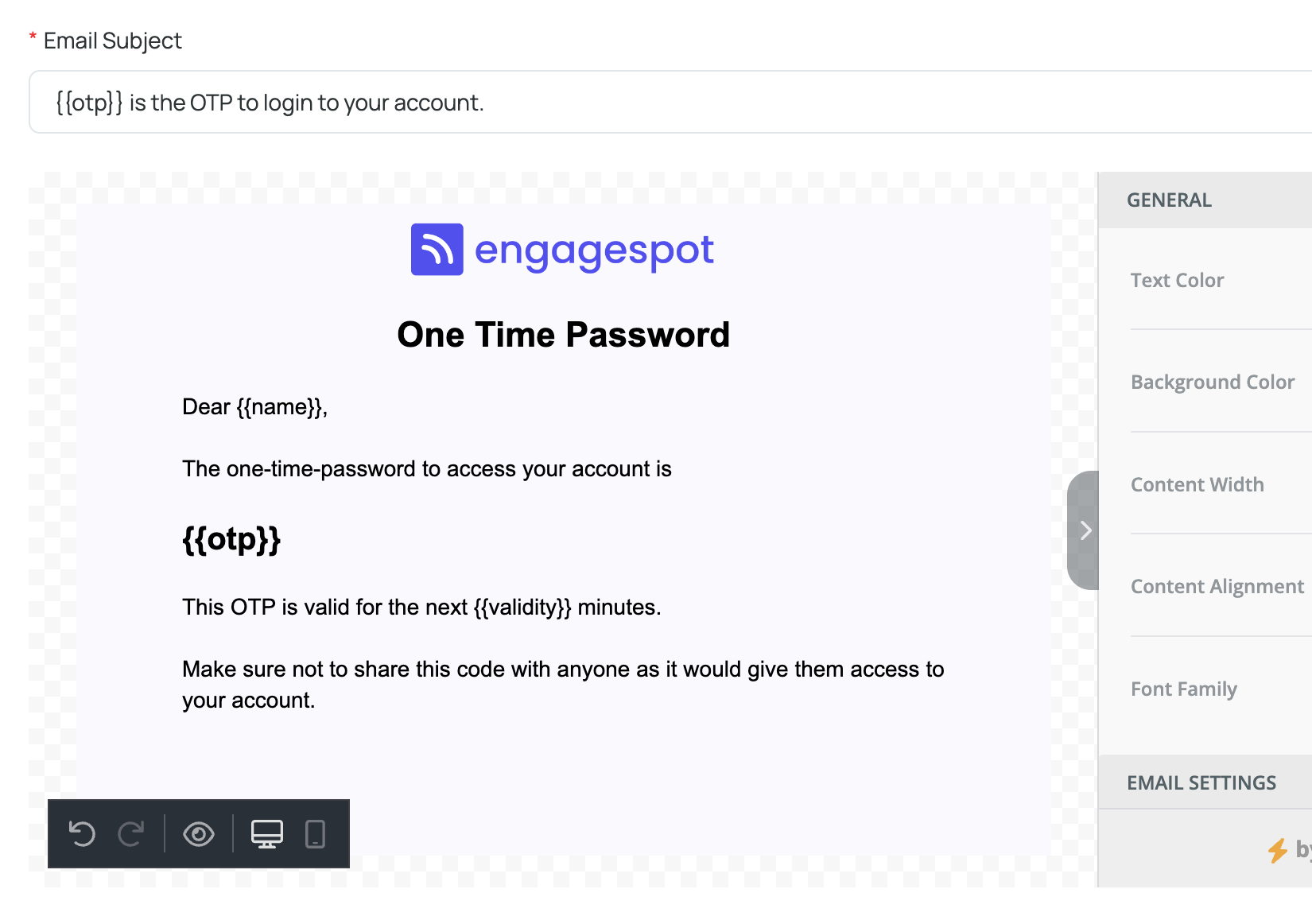
You can use the UI based notification editor to design notification.
Using placeholders in template
You can use variables in your template which can be replaced dynamically when you trigger a notification programatically using
our REST API or SDKs. You can supply the values for these variable placeholders through the data parameter
in the API or SDK.

3. Triggering the notification via API
After creating the notification template, you can trigger it from your backend code using our Send Notification API or SDKs.
All you need is the Template ID which you can see on your dashboard.
- Node
- cURL
const { EngagespotClient } = require("@engagespot/node");
const client = EngagespotClient({
apiKey: "YOUR_ENGAGESPOT_API_KEY",
apiSecret: "YOUR_ENGAGESPOT_API_SECRET"
});
client.send({
notification:{
templateId:483561
},
data:{
"otp":"58365",
"validity":"5"
}
recipients:['<your-users-unique-identifier>']
});
curl --location --request POST 'https://api.engagespot.co/v3/notifications' \
--header 'X-ENGAGESPOT-API-KEY: YOUR_ENGAGESPOT_API_KEY' \
--header 'X-ENGAGESPOT-API-SECRET: YOUR_ENGAGESPOT_API_SECRET' \
--header 'Content-Type: application/json' \
--data-raw '{
{
"notification": {
"templateId": 483561
},
"data":{
"otp":"58365",
"validity":"5"
},
"recipients": [
"<your-users-unique-identifier>"
]
}
}'