Enabling web push notifications using Engagespot Bubble.io plugin
Engagespot supports several communication channels including Web Push notifications.
Enabling web push notifications in your Bubble app requires a paid subscription of Bubble.
Install the Engagespot Bubble plugin
Make sure you have installed the Engagespot bubble plugin and configured it. If you haven't read the guide here.
Enabling the web push channel in Engagespot console
Goto your Engagespot console and navigate to Channels menu. Turn ON the web push channel. Now you've enabled web push on your app and your user's can subscribe by opening the settings page on the notification widget.
Adding the service worker file
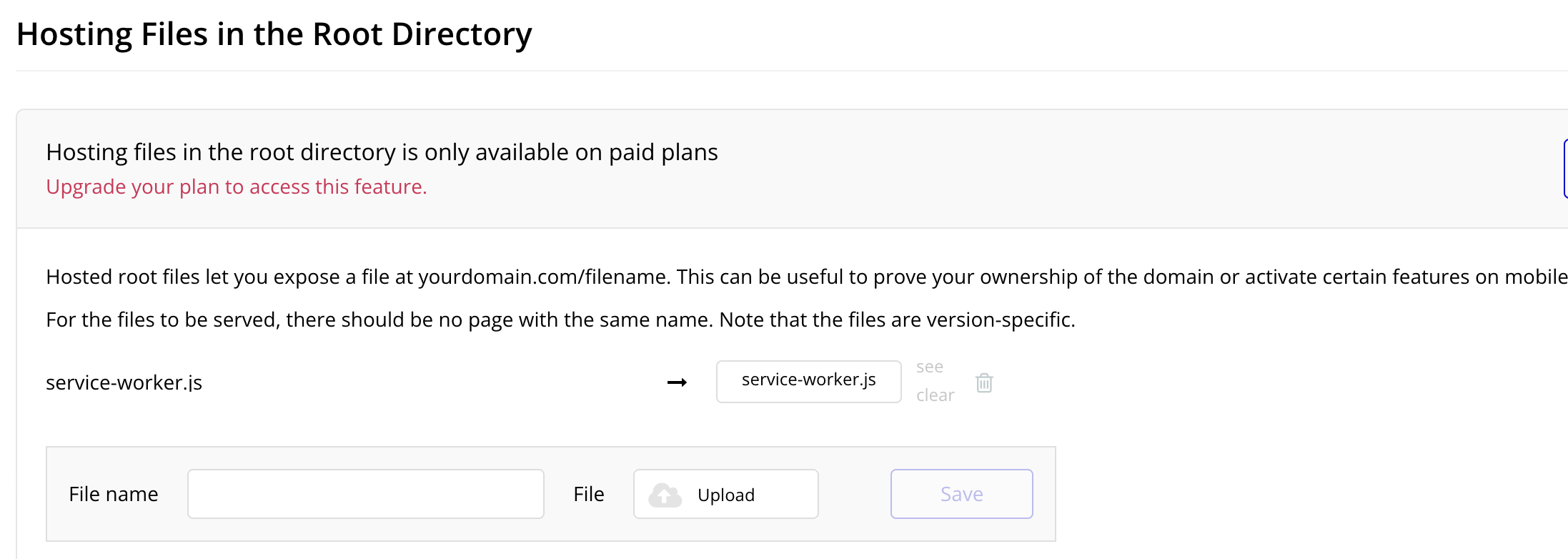
From the Settings menu of your Bubble app, navigate to SEO/metatags tab.
Upload the service-worker.js file (Which you can download here Just right click and save the file)
After downloading the above file, upload it to your Bubble App's root folder so that it can be accessed from http://yourbubbleapp.com/service-worker.js

After uploading the file to your Bubble app, make sure it is accessible from http://yourbubbleapp.com/service-worker.js.
Without service-worker.js file, web push notifications won't work!
Subscribe the users
Now you're users will see a web push subscription prompt (Inside the Engagespot in-app widget). They can accept the prompt and subscribe to web push notifications!
Sending the notification
Now when you send notifications, it will be delivered as web push notification!
Web push notifications will be delivered only if the user is away from the tab!