Sending notifications using Bubble workflows
Now let's learn how to send a notification using Bubble workflows with the help of a sample project.
Example scenario
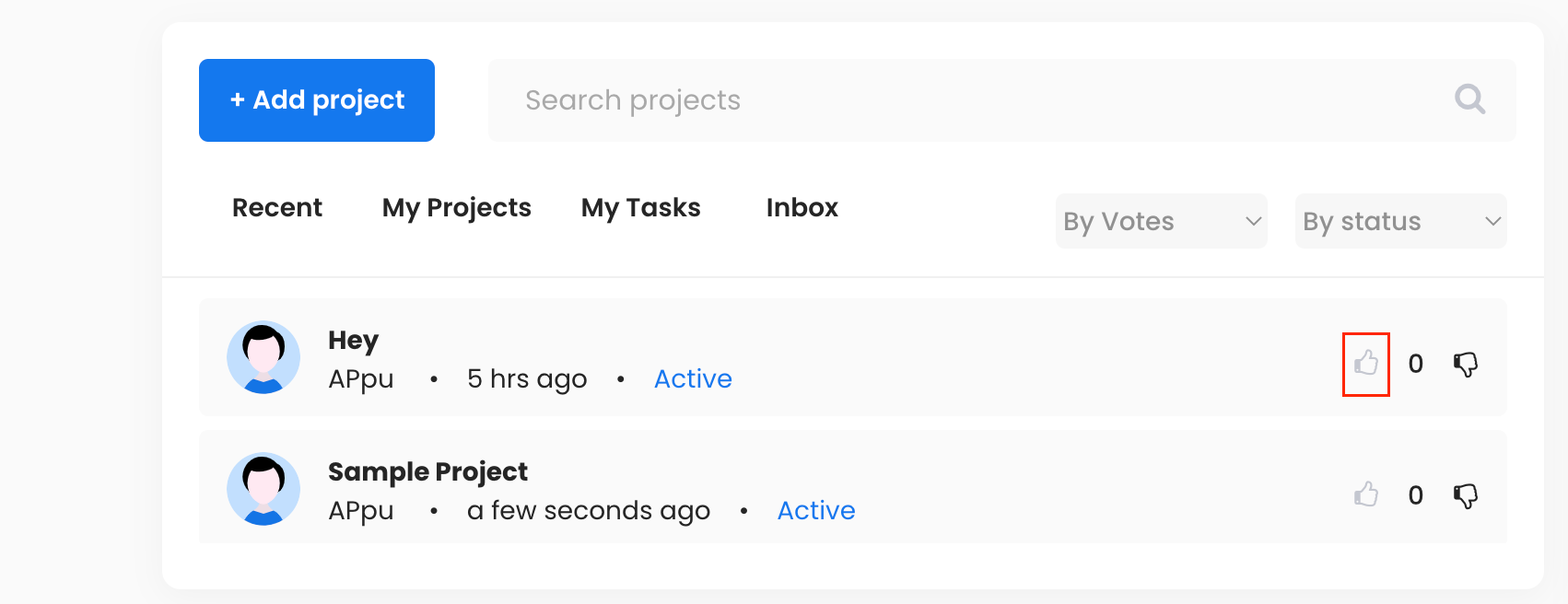
We will create a project management app for explaining this guide. In this project, which is a task management app, we'll add a notification workflow whenever a user clicks on the up vote button. Our goal is to notify the owner of the project that their project has been upvoted by another user. Let's see how to do this quickly.
 (User should get notified when someone upvotes their project)
(User should get notified when someone upvotes their project)
Build the workflow
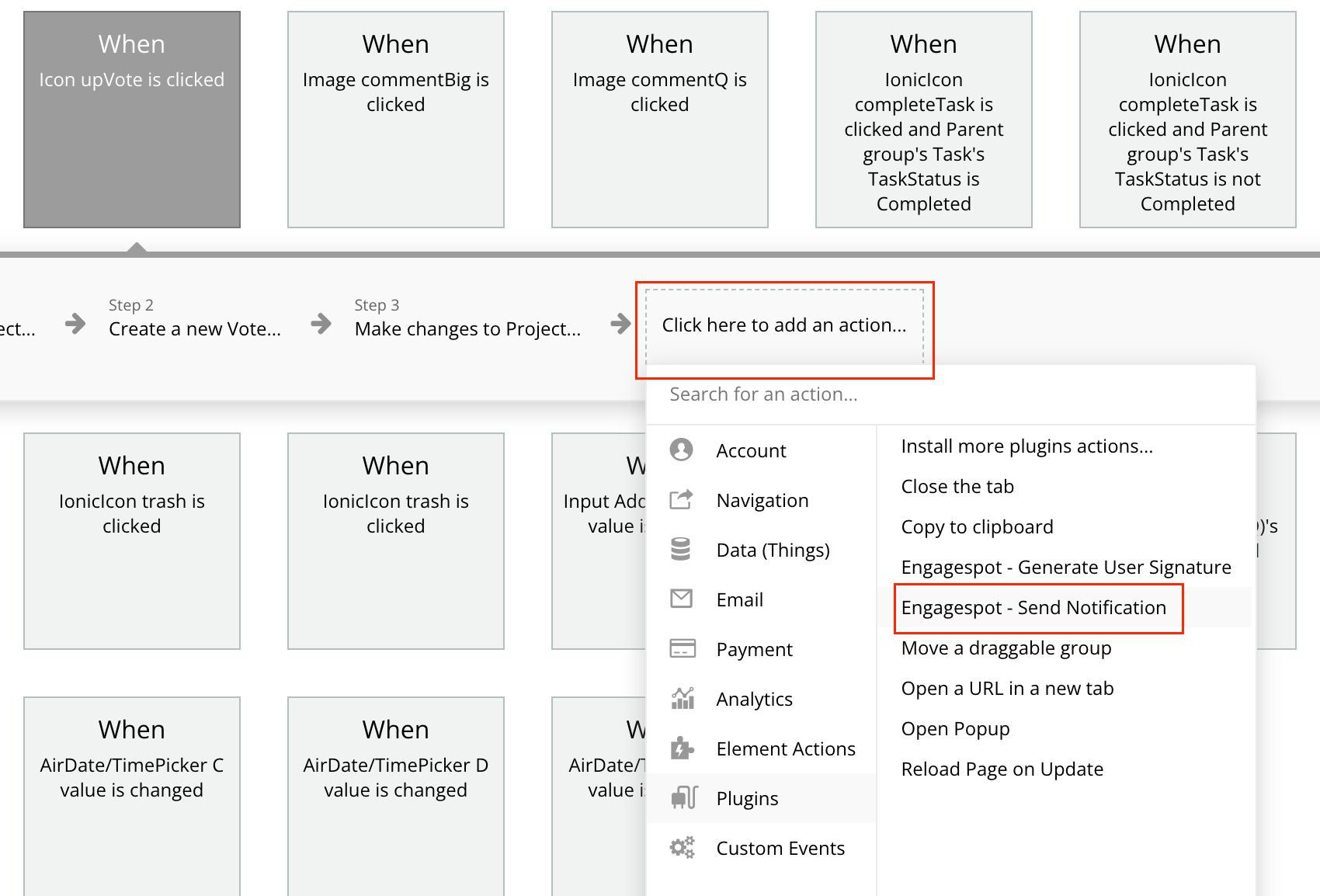
For this, let's open the Bubble Workflow tab and add a On Click event on the Upvote icon. And then click on add action link and choose Engagespot Send Notification action.

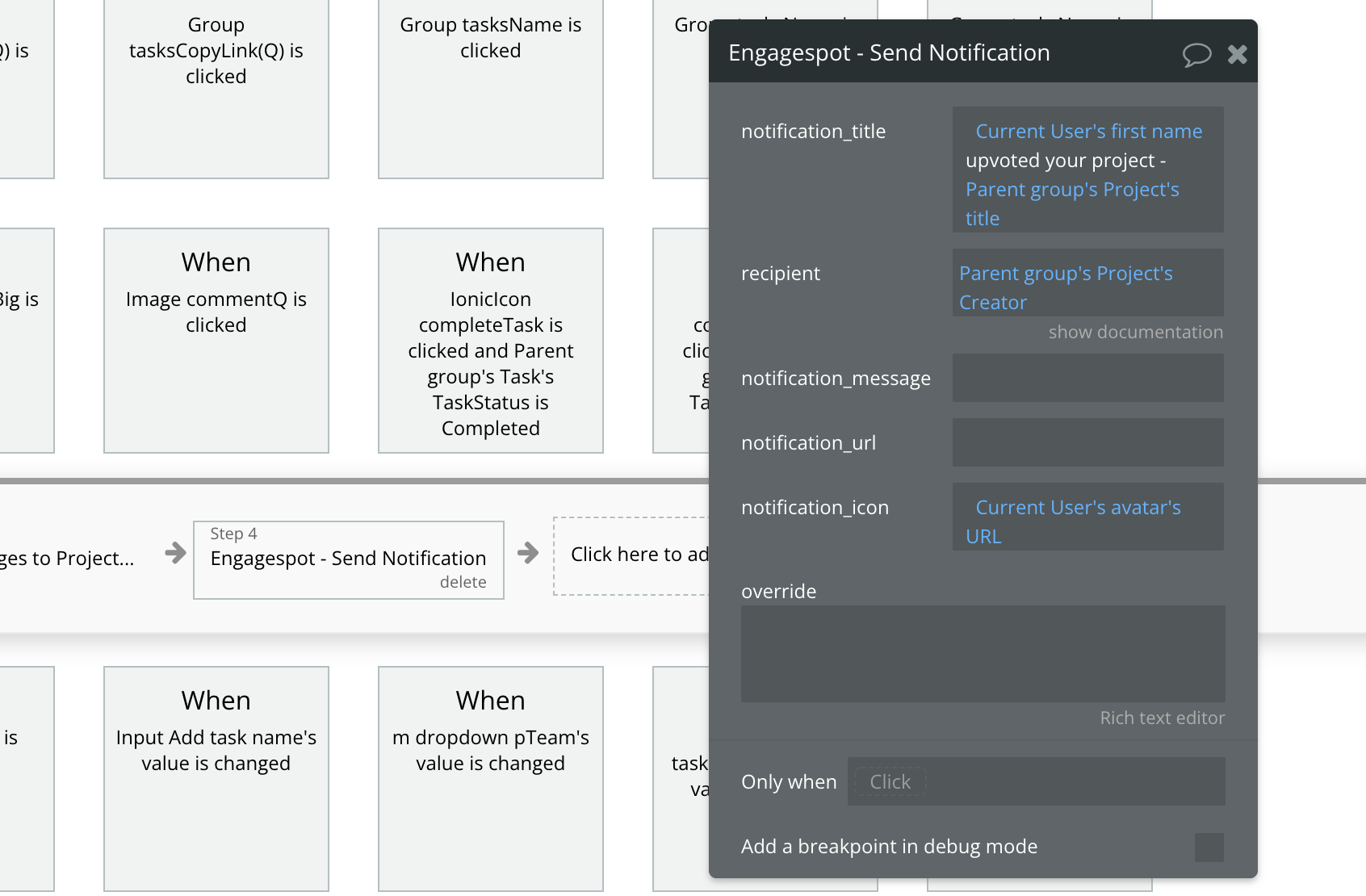
In the action configuration popup that appears, we'll define the notification content, and the user to which this notification should be sent.
We'll set the notification_title to a custom message with dynamic variables such as the project's title, current user's name etc. We want the notification to appear as {User} upvoted your project - {Project Name}
recipient as the creator of the project, and for the notification_icon we'll use the current user's icon url.
Please note that for notification_icon parameter, you must always pass the image URL. Not the image object.

Done!. That's all you need to do to trigger a notification!
Let's test the notification
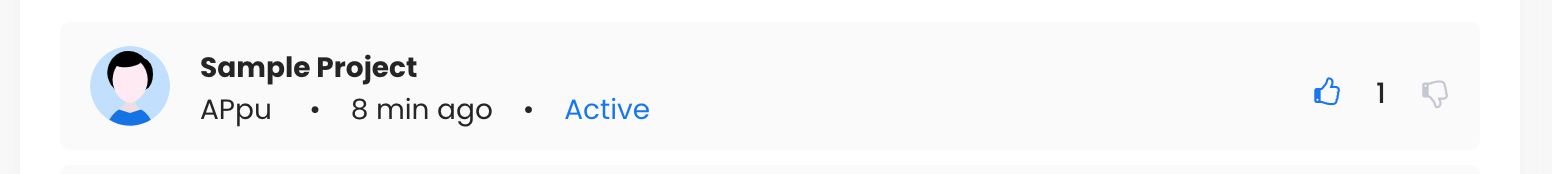
Open the app preview, login as a user and click on the upvote button of "Sample Project", which is created by user 'Appu'.

Now logout and let's login as user 'Appu' and see if the notification has arrived.

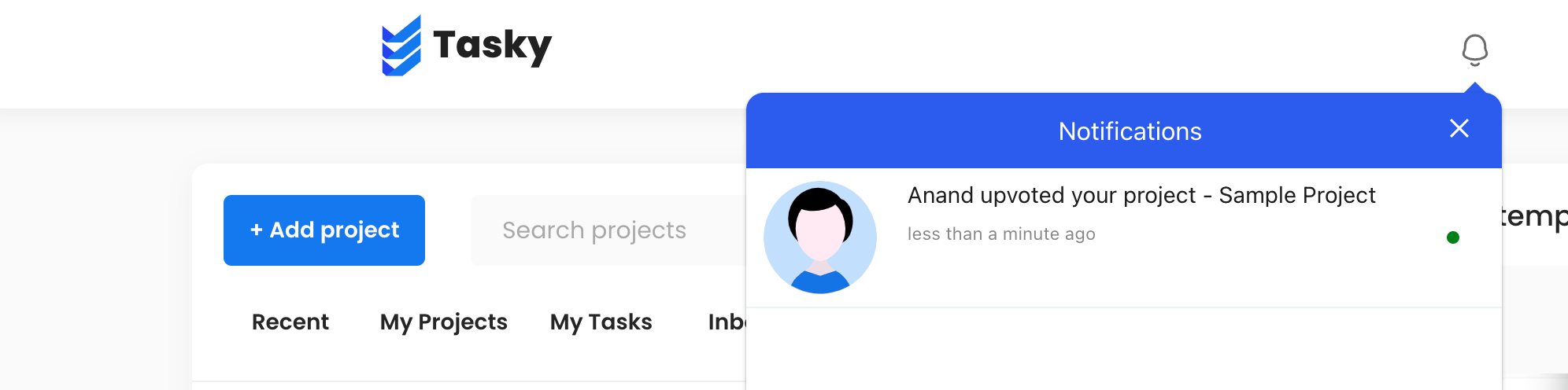
A new notification has been arrived. Let's click and read it.

Done! That's all.
Sending templated notifications
In the previous step, we learned how to send hardcoded notifications. But usually, you will create Templates in Engagespot console and trigger them via Bubble workflows.
The steps are similar, except that you can use the TemplateId or TemplateIdentifier field in the action instead of hardcoding the title and other fields.