WebPush
Designing WebPush notifications is streamlined with our template editor, enabling you to create effective and engaging notifications with ease. Unlike other channels, WebPush notifications are straightforward.
Configuring WebPush Notifications

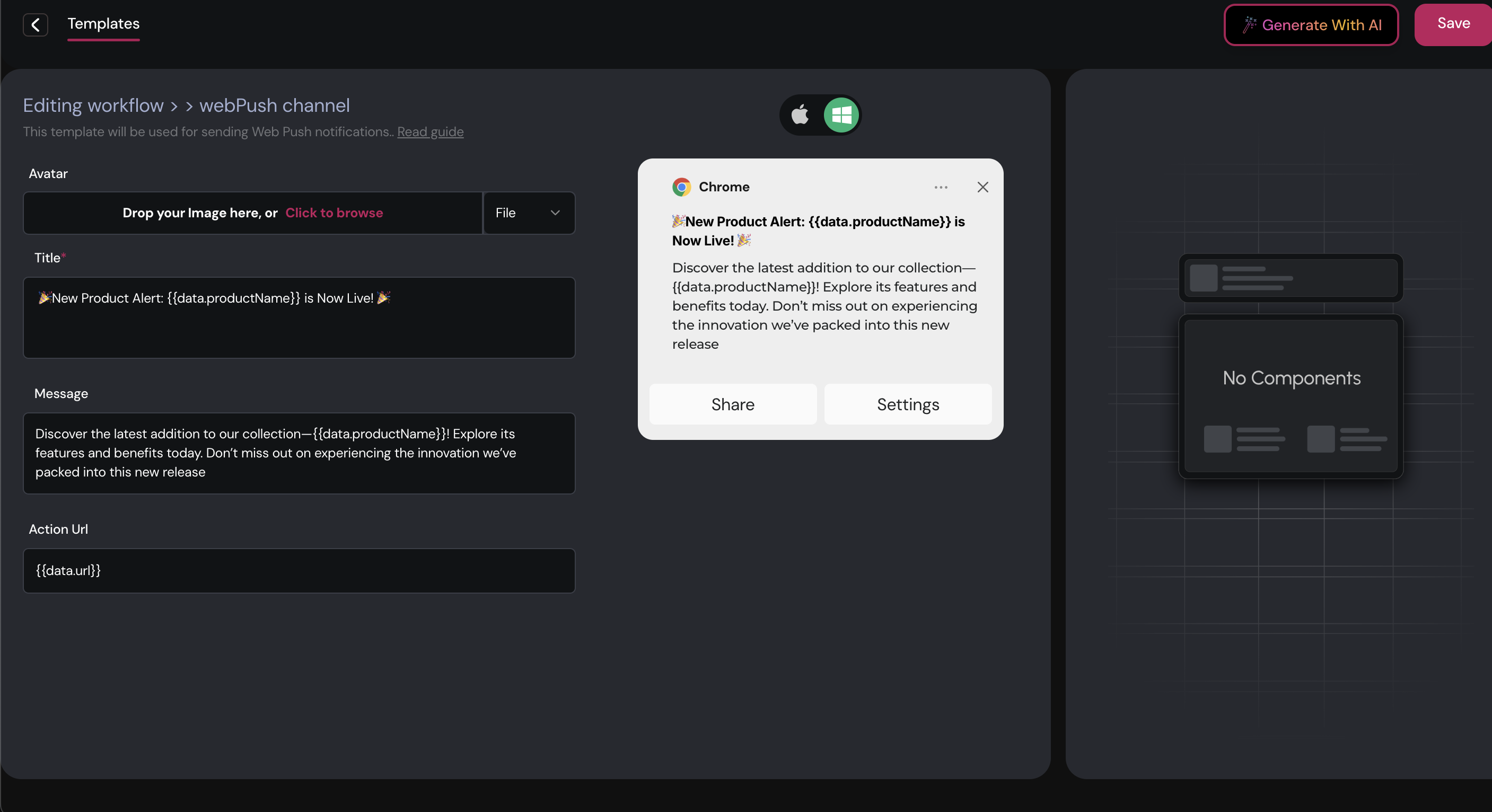
To set up a WebPush notification, use the following components:
- Avatar: An image or icon representing the sender or type of notification. This helps users quickly identify the source of the notification. You can upload a static image or use a URL.
- Title: The main headline of the notification. This is a crucial element and should be concise and engaging to capture user attention.
- Message: Additional text providing context or details about the notification. This helps users understand the purpose or content of the notification.
- Action URL: A clickable link that directs users to a specific page or action. This encourages user interaction by leading them to further content or an action.
Example Configuration
For a notification announcing a new product launch, you might configure it as follows:
- Avatar: Product Logo (an image of the product or company logo)
- Title: 🎉 New Product Launch: Product X is Here!
- Message: We’re excited to introduce Product X, now available! Check out the amazing features and innovations we've packed into this new release.
- Action URL: Explore Product X