Translation
Engagespot provides a translations feature to translate your notification's content into multiple languages.
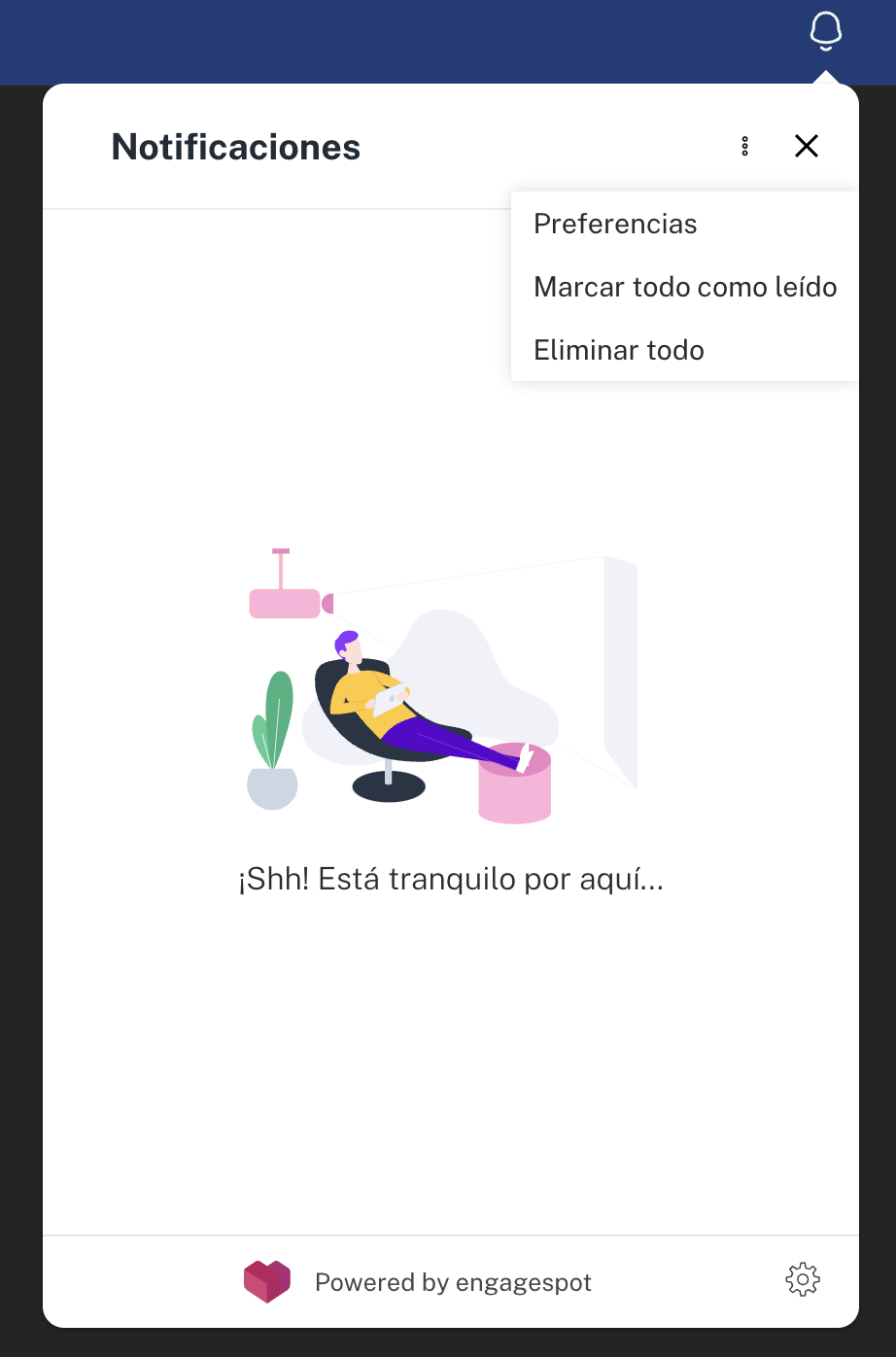
To complement this Engagespot provides automatic translation support for its in-app notification panel based on the user’s localeId attribute. This means that if a user has a language preference set, Engagespot will try to display the panel text in that language. If no translation is available, English will be used as the default language.

Here’s how you can manage translations in Engagespot:
1. Disabling Automatic Text Translation
If you want to prevent Engagespot from automatically translating text based on the user’s localeId, you can use the disableTextTranslation prop.
render('#bellIcon', { disableTextTranslation:true })
When disableTextTranslation is set to true, all text will remain in the default language, regardless of the user’s locale settings.
2. Customizing Text with textOverrides
For full control over the text in the notification panel, you can use the textOverrides prop to replace any in-app text with your own custom content. This allows you to completely customize the text displayed to users, including headers, notification labels, and button text.
Example of textOverrides
render('#bellIcon', {
textOverrides:{{
header: {
headerText: 'Your Custom Notifications',
preferenceText: 'Settings',
},
notification: {
dropdownItems: {
delete: 'Remove Notification',
markAsRead: 'Mark as Viewed',
},
},
}}
})
Default Fallback Text
If no customization is provided, the Engagespot in-app panel uses the following default texts. You can override any of these values using textOverrides.
const fallbackText = {
header: {
headerText: 'Notifications',
preferenceText: 'Preferences',
dropdownItems: {
preferences: 'Preferences',
enableDesktopNotifications: 'Enable Desktop Notifications',
markAllAsRead: 'Mark All As Read',
deleteAll: 'Delete All',
},
},
notification: {
dropdownItems: {
delete: 'Delete',
markAsRead: 'Mark As Read',
},
},
channels: {
discord: 'Discord',
email: 'Email',
inApp: 'In-App',
mobilePush: 'Mobile Push',
slack: 'Slack',
sms: 'SMS',
webPush: 'Web Push',
webhook: 'Webhook',
whatsapp: 'WhatsApp',
chat: 'Chat',
},
preferenceModal: {
heading: 'Enable web push notifications',
text: 'Would you like to enable web push notifications?',
yesButtonText: 'Yes',
noButtonText: 'Maybe later',
secondaryText:
'You can change your preferences in Settings later, if needed',
},
notificationFeed: {
placeholderText: `Shh! It's quiet around here...`,
},
};
This configuration covers all text used across the notification panel, including headers, dropdowns, and placeholders, and can be fully customized to suit your app's language and tone.