Actionable Notifications
Actionable elements are supported only on In-App front-end libraries version v1.3.2 and above
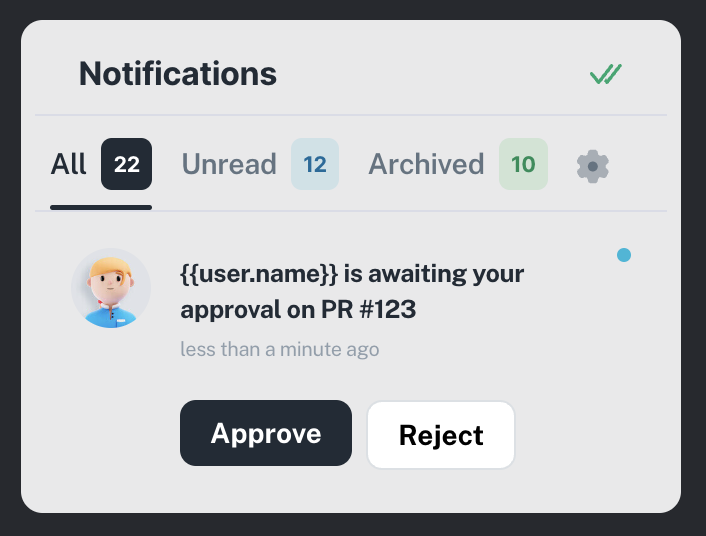
Our In-App channel allows you to add actionable notifications to your messaging workflows quickly. With this feature, you can build accept/reject messages, alerts with input fields etc to your web and mobile apps in no time.

Building In-App templates with actionable components
To build an actionable in app notification, you can use our template editor and select the required layout. Currently, we support in-app messages with single button, two button, input field, banner image etc.
Interaction States
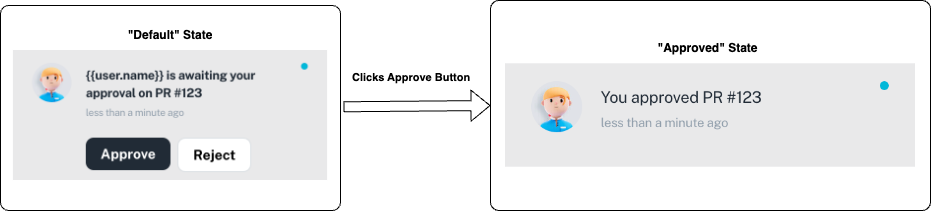
We introduce the concept of "states" for actionable in-app messages. The state decides the content of an in-app message. When an action is performed (Let's say- clicking on "Accept" button), the state of the notification could be changed to "Accepted" which means, the content of the notification can be changed.

Configuring event listeners for actionable components
Using our front-end in-app inbox libraries, you can listen to specific events occurring on an in-app notification. For instance, when a user clicks the "Accept" button, it triggers an event listener in your front-end code, allowing you to execute any desired function call. Additionally, you can modify the notification's state using the changeNotificationState({ state: "<state>" }) method.
To read more about the frontend in-app inbox library, read
- UIKit
- Headless