In-App Inbox

Introduction to In-App Inbox
Most apps today, whether web or mobile, have a notification center—a place where users can view all their notifications or important updates in one spot. It’s often called names like Notification Center, In-App Inbox, Message Center, or Action Center.

In-App Inbox features
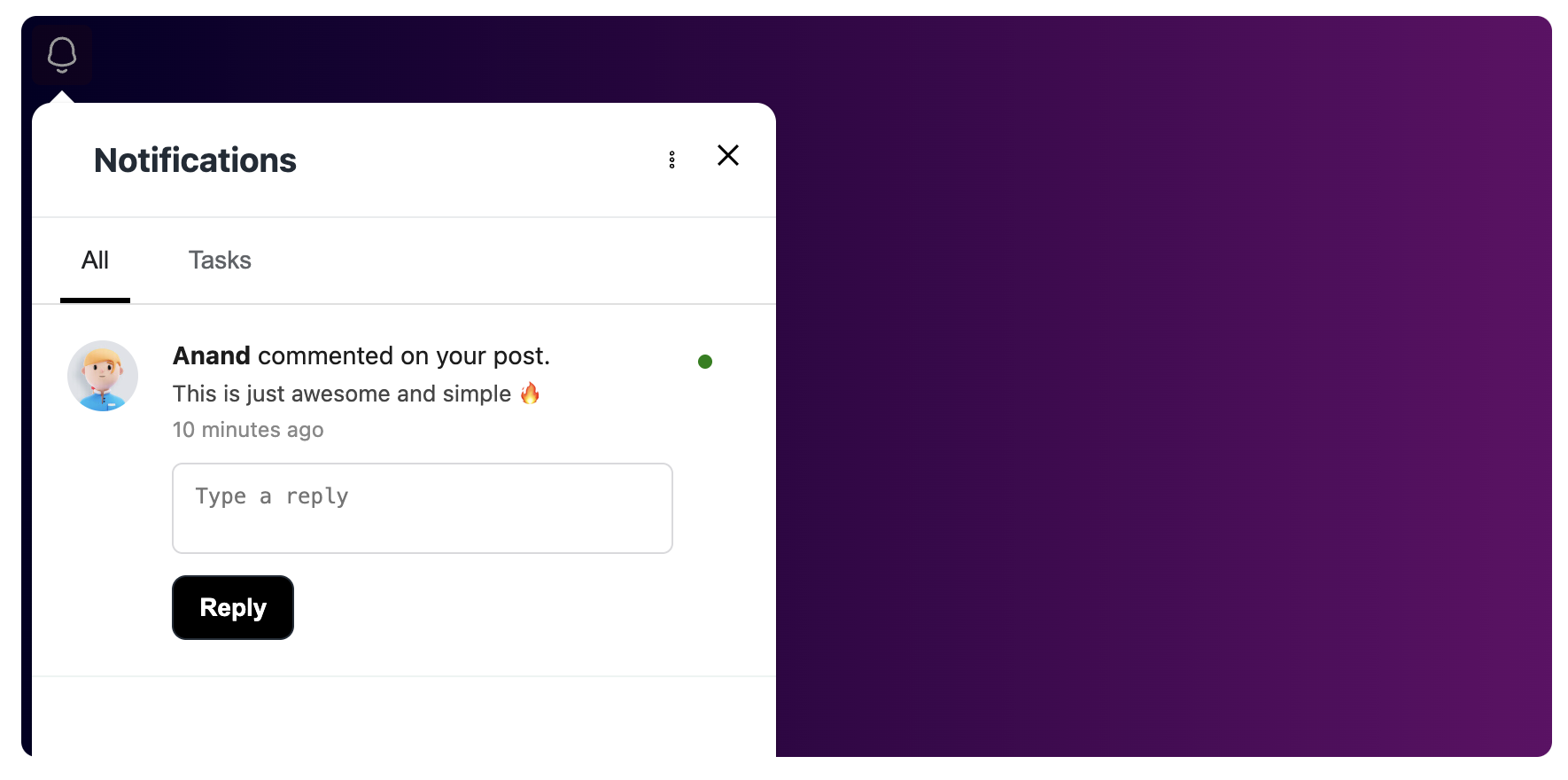
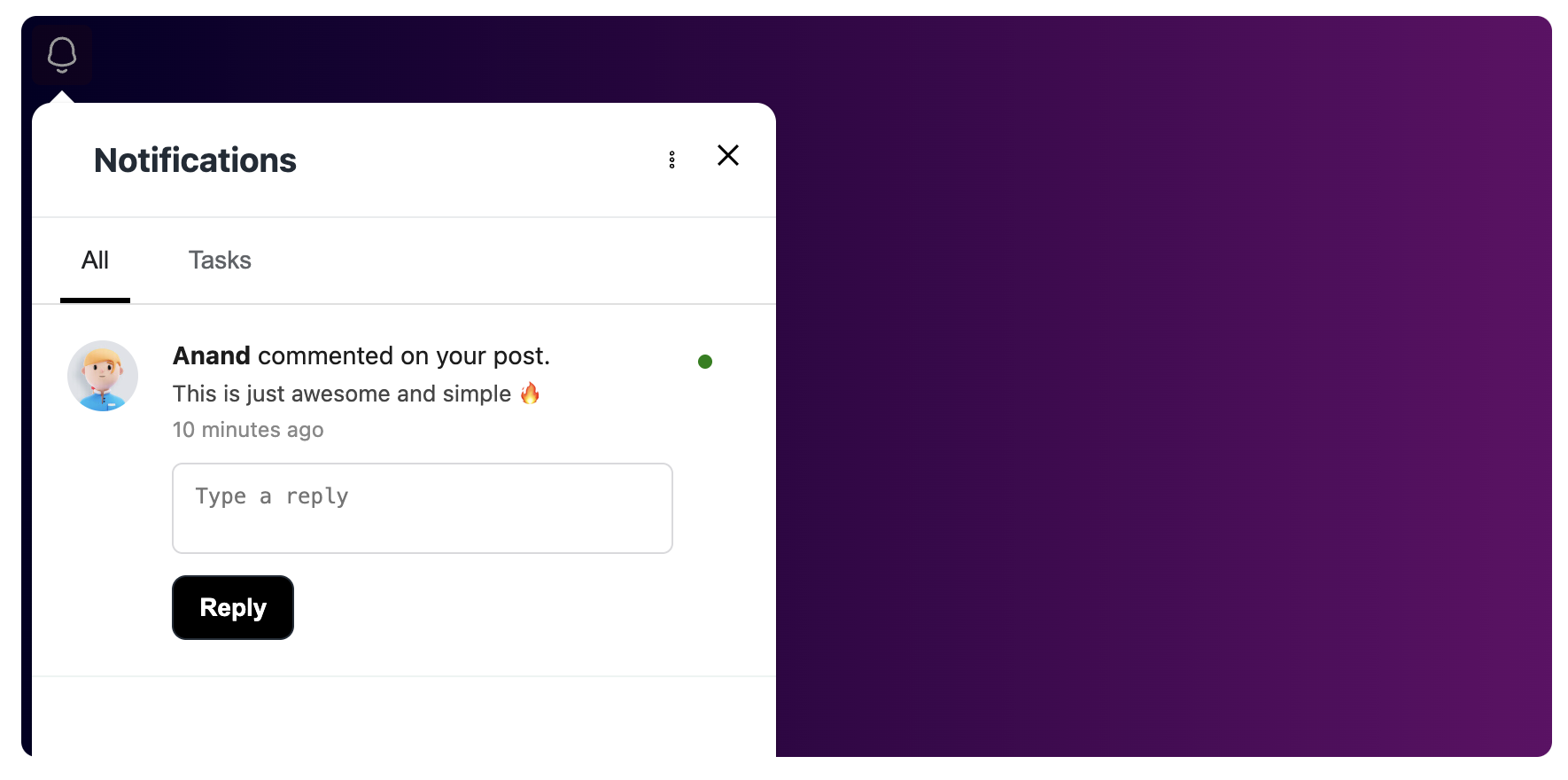
Engagespot comes with a realtime, interactive in-app inbox component that you can be added to your web and mobile apps in minutes.
- Customizable pre-built UI components
- Headless libraries for flexibility
- Realtime message delivery
- Interactive components like buttons, input fields
- Multi-device synchronization
- Realtime unread count and read/unread status management
- User-friendly preference management
How to set up In-App Inbox?
In-App Inbox is available for all Javascript frameworks like React, Angular, Vue etc, and for mobile platforms like Android, iOS, React Native and Flutter
- With Pre-built UI
- Headless
Sending Notifications to Inbox
In Engagespot, every notification is a workflow. Follow this guide to learn how to trigger a notification workflow.